Formation d'administrateur Baby/Serveur de base/SB05-Cours et TP/1
|
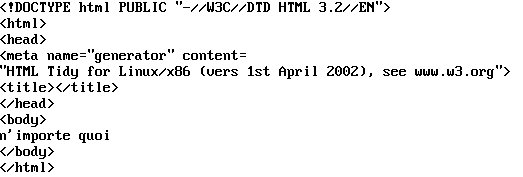
SommaireCréer son propre site webLe langage HTMLLe HTML est une norme de description du format d'un texte qui permette d'être visionné sur n'importe quel ordinateur relié à l'Internet. Il est maintenu par le World Wide Web Consortium (w3c). Réaliser une « page html » est dérisoirement facile, comme nous allons le voir dès maintenant. Fichier html minimumAllez sur votre serveur, dans le réperoire /srv/www. Commencez par renommer le répertoire htdocs original (mv htdocs htdocs-1, par exemple), il peut être utile de le conserver pour exemple. Créez un nouveau réperoire htdocs vide et entrez-y. Si vous tentez d'accéder à votre serveur web depuis un client ("http://10.3.204.106"), vous devez avoir : Si vous demandez un fichier spécial (index, par exemple) en tapant "http://mecum.perso/index.html", vous allez obtenir une erreur 404, fichier non trouvé. Normal. Faites maintenant touch index.html Et cette fois, votre navigateur vous donne un écran blanc (vide) Cette commande a donc créé un fichier vide... qui est le plus petit fichier html que l'on puisse écrire :-). html quand mêmeOuvrez ce fichier avec vi. Tapez y "n'importe quoi". Vous vérifierez facilement que ce fichier est affiché comme fichier html. Par défaut, n'importe quel texte est du html. Dans ces conditions, vous voyez que n'importe qui peut écrire du html :-). Premiers pas avec tidyCependant, dès que vous voudrez écrire plus de trois lignes et deux paragraphes, il vous faudra en connaître un peu plus. Commencez par installer "tidy". D'ailleurs c'est déjà probablement fait (essayez de taper tid [tab])... Voilà le résultat de la commande : tidy -m index.html appliquée à notre fichier vide. Tidy est un programme de mise aux normes du code html. Par défaut, sous Linux, il se contente de donner des conseils, avec -m il écrit le code dans le fichier. Donc regardons le texte ci-dessus, résultat de la commande. Tidy interprète votre code (!) et regarde à quelle norme html il correspond, ici 3.2. Il va donc insérer cette ligne de code dans le texte pour que les navigateurs sachent dès le début de quoi il s'agit. Tidy insère ensuite les balises <html> et <head>, puis une balise meta indiquant que c'est lui qui a fait le travail (notez que l'image ci-dessus est ancienne, Tidy existe depuis un certain temps), et enfin les balises de titre. L'en-tête est terminé (</head>) et le corps de la page commence (<body>). Vous voyez donc qu'il suffit de demander à Tidy de corriger votre code pour que vous soyez au moins assuré de ne pas polluer l'Internet. Tidy existe aussi sous Windows |